共计 990 个字符,预计需要花费 3 分钟才能阅读完成。

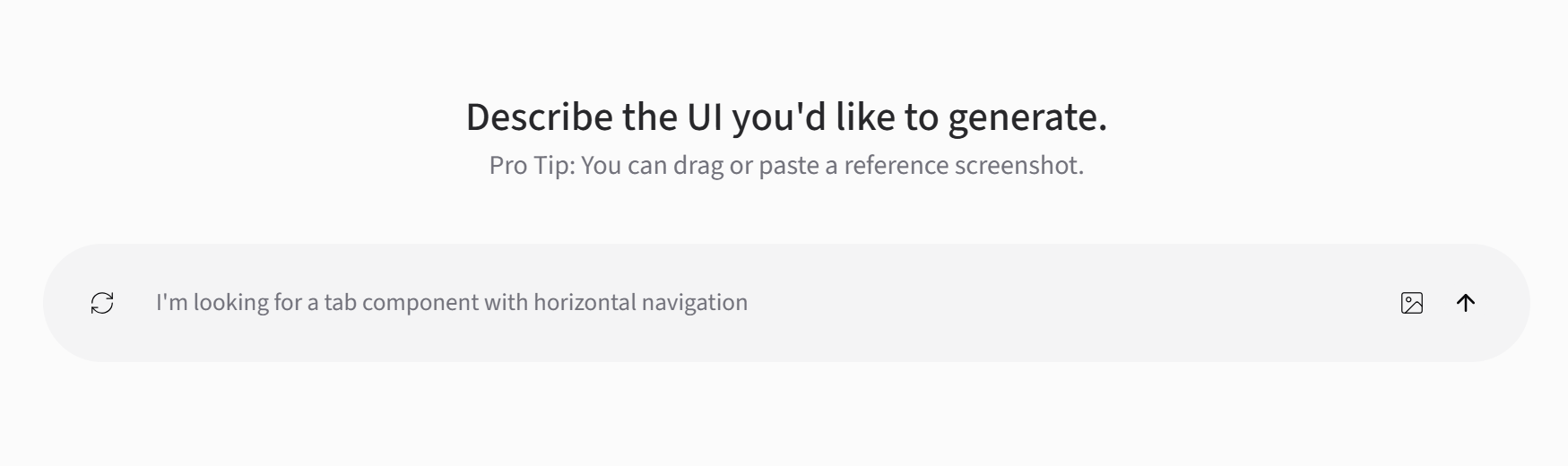
在当今快速发展的技术领域,用户界面 (UI) 的构建和管理变得越来越复杂。为了简化这一过程,OpenUI 应运而生。OpenUI 是一个开源工具,它允许开发者使用多种语言描述用户界面,并能够实时预览这些界面。这意味着,无论是 React、Svelte 还是其他框架,OpenUI 都能提供一种统一的方式来构建和管理 UI。
主要特点
OpenUI 的核心特点在于其灵活性和易用性。以下是一些关键特性:
- 多语言支持:支持多种语言描述 UI,使得开发者可以根据自己的喜好和项目需求选择合适的语言。
- 实时预览:用户界面的更改可以即时反映,大大提高了开发效率。
- 模型支持:支持 OpenAI、Groq、LiteLLM 等模型,为不同的开发需求提供支持。
- 自定义配置:用户可以根据自己的需要进行自定义配置,包括 litellm-config.yaml 文件和环境变量的设置。
应用场景
OpenUI 的应用场景非常广泛,它可以用于:
- 快速原型开发:在项目初期,快速构建原型并进行测试。
- 教育和培训:作为教学工具,帮助学生理解 UI 构建的基本概念。
- 企业级应用开发:在大型项目中,OpenUI 可以帮助团队统一 UI 构建的标准和流程。
支持的系统
OpenUI 支持多种操作系统和环境,包括:
- Docker:通过 Docker 容器化部署,简化了安装和配置过程。
- Python 源代码:提供 Python 源代码,方便开发者进行二次开发和定制。
- Gitpod:支持在 Gitpod 中运行,为在线开发提供了便利。
安装和运行
OpenUI 的安装和运行过程非常简便。以下是一些基本步骤:
- Docker 安装:通过 Docker 命令快速启动 OpenUI 服务。
- Python 源代码:下载 Python 源代码,通过 Python 环境运行。
- Gitpod:在 Gitpod 中打开项目,即可开始开发。
自定义配置
OpenUI 允许用户进行自定义配置,以满足特定的开发需求。这包括:
- litellm-config.yaml:配置文件,用于定义 UI 构建的参数和选项。
- 环境变量:通过设置环境变量,可以轻松切换不同的模型和配置。
开发和代码空间
OpenUI 为开发者提供了良好的开发环境和代码空间:
- 开发容器:配置了开发容器,使得开发环境的搭建更加快捷。
- Codespaces:支持在 Codespaces 中使用,为远程开发提供了便利。
项目地址
此处含有隐藏内容,请提交评论并审核通过刷新后即可查看!
正文完